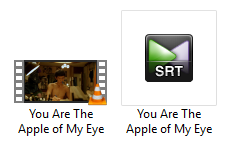
Cara menampilkan subtitle di film yang akan di play

Bagi kalian yang ingin menonton film dan memiliki kendala berupa subtitle yang tidak muncul, kalian bisa mengikuti tips dari saya. 1. Letakan film dan subtitle pada 1 folder yang sama. 2. Ubah nama data subtitle persis seperti nama film. 3. Setelah itu, kalian bisa langsung membuka filmnya. kalau masih belum bisa, coba kalian perkecil tampilan film lalu tarik subtitle ke film yang sedang di putar. 4. Setelah itu subtitle akan muncul. Untuk software pemutar video/film biasanya saya memakai MPC-HC atau VLC Media Player. itu lah sekedar informasi singkat tentang saya, maaf bila masih banyak kekurangannya. Terimakasihh